Mẹo Hướng dẫn Cách xem kích thước ảnh trên web 2022
Lê Hoàng Hưng đang tìm kiếm từ khóa Cách xem kích thước ảnh trên web được Update vào lúc : 2022-02-27 08:34:05 . Với phương châm chia sẻ Mẹo Hướng dẫn trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi Read tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Admin lý giải và hướng dẫn lại nha.
Kích thước ảnh chuẩn trên website là yếu tố vô cùng quan trọng trong quá trình tối ưu web. Nếu bạn đang tìm hiểu về vấn đề này thì hãy tham khảo ngay nội dung bài viết sau đây. Đây sẽ là mẹo hữu ích để bạn đã có được những hình ảnh chuẩn nhất đăng lên website. Và nếu bạn là một ma mới nhảy vào vào con phố này thì lại càng không thể bỏ qua tuyệt kỹ chọn kích thước ảnh chuẩn để xây dựng website được chỉnh chu và hiệu suất cao nhất.
Nội dung chính
- Tầm quan trọng của việc sử dụng kích thước ảnh chuẩn trên websiteHỗ trợ quá trình SEO Website ra mắt hiệu suất cao hơnTrải nghiệm người tiêu dùng được nâng caoTạo nên sự chuyên nghiệp cho giao diện web gây ấn tượng với khách hàngThông số kích thước ảnh chuẩn trên websiteKích thước hình ảnh cho từng cấu hìnhCó nên sử dụng cùng một kích thước hình ảnh để đăng lên website và fanpage?Cách xem kích thước hình ảnh trên websiteCông cụ điều chỉnh kích thước ảnh chuẩn trên website 2021Sử dụng phần mềm có sẵn của WindowsSử dụng công cụ OnlineĐiều chỉnh bằng phần mềm thiết kếLời kếtVideo liên quan
Tầm quan trọng của việc sử dụng kích thước ảnh chuẩn trên website
Hỗ trợ quá trình SEO Website ra mắt hiệu suất cao hơn
Nếu là một người làm web, bạn không thể nào bỏ qua việc làm SEO Website Một cách giúp nâng cao thứ hạng trên công cụ tìm kiếm một cách bền vững giúp bạn tiếp cận với nhiều người tiêu dùng tiềm năng hơn đồng thời tăng lượt ghé thăm website mỗi ngày. Muốn quá trình SEO hiệu suất cao hơn thì những hình ảnh được đăng tải lên website cũng phải được tối ưu và đạt được những tiêu chí nhất định mà Google yêu cầu.
Do nguyên do khách quan, đến thời điểm này, những công cụ của Google vẫn chưa thể hiểu hết được ý nghĩa của một hình ảnh, mà nó đánh giá một hình ảnh thông qua những yếu tố như kích thước, thẻ alt, tên file ảnh và tỷ lệ hình.

Trải nghiệm người tiêu dùng được nâng cao
Có lẽ bạn đang thắc mắc tại sao trải nghiệm người tiêu dùng lại được nâng cao khi sử dụng kích thước ảnh chuẩn trên website. Quả thật đúng là như vậy. Đa số, những thiết bị truy cập Internet lúc bấy giờ đều được thiết kế màn hình hiển thị với tỷ lệ nhờ vào thói quen sử dụng cùng việc quan sát hình ảnh của người tiêu dùng. Bởi vậy, nếu hình ảnh bạn đăng tải có kích thước cũng như tỷ lệ phù phù phù hợp với tỷ lệ màn hình hiển thị phổ biến của những thiết bị sẽ tạo cho những người dân tiêu dùng có những trải nghiệm tốt hơn khi truy cập vào website.
Hơn nữa việc bạn nắm được những thông số về kích thước ảnh chuẩn trên website sẽ giúp bạn thuận tiện và đơn giản hơn trong việc lựa chọn hình ảnh phù hợp và không sử dụng những hình ảnh có dung tích hay kích thước quá cao.

Tạo nên sự chuyên nghiệp cho giao diện web gây ấn tượng với người tiêu dùng
Giao diện website của bạn sẽ tạo thu hút và xác định tính chuyên nghiệp hơn rất nhiều nếu sử dụng kích thước ảnh chuẩn trên website. Hình ảnh khi đăng tải cũng không lo sợ ngại bị biến dạng mà sẽ không thay đổi tỷ lệ vốn có đảm bảo tính thẩm mỹ.
Thông số kích thước ảnh chuẩn trên website
Kích thước hình ảnh cho từng thông số kỹ thuật
Với mỗi thông số kỹ thuật rất khác nhau thì thông số kích thước ảnh chuẩn trên website cũng rất khác nhau. Sau đây là những thông số hình ảnh đúng cho từng thông số kỹ thuật, cùng lấy giấy bút ra ghi chép nhé!
- Kích thước hình ảnh slide trang chủ website:1360 x 540 pixelKích thước hình ảnh minh hoạ nội dung trong từng nội dung bài viết:300 x 188 pixelKích thước hình ảnh đại diện nội dung bài viết:800 x 500 pixelKích thước hình ảnh đại diện sản phẩm:600 x 600 pixelKích thước hình ảnh minh hoạ trong từng sản phẩm:300 x 400 pixel hoặc 600 x 800 pixelKích thước ảnh thumbnail khi chia sẻ link web:1200 x 630 pixelKích thước ảnh thumbnail khi chia sẻ nội dung bài viết:1200 x 630 pixel
Việc sử dụng đúng chuẩn kích thước ảnh chuẩn trên website giúp bạn tạo được ấn tượng tốt với công cụ tim kiếm Google. Nhờ đó, thứ hạng website của bạn sẽ có triển vọng được nâng cao, quá trình SEO cũng ra mắt trơn tru hơn mà trải nghiệm người tiêu dùng cũng khá được cải tổ rất nhiều nữa.

Bên cạnh đó, khi đã nắm được kích thước ảnh chuẩn trên website bạn hoàn toàn có thể ngày càng tăng tỷ lệ ảnh mà kích thước vẫn đạt tiêu chuẩn đảm bảo tối ưu giao diện cho website.
Bạn cũng hoàn toàn có thể tự setup những thông số hình ảnh theo ý muốn. Tuy nhiên tránh việc thay đổi quá nhiều vì hoàn toàn có thể nó sẽ lệch với tiêu chuẩn ban đầu mà Google đưa ra.
Có nên sử dụng cùng một kích thước hình ảnh để đăng lên website và fanpage?
Để tăng tỷ lệ quy đổi cũng như kĩ năng tiếp cận người tiêu dùng, những doanh nghiệp thường tích hợp social vào website để thuận tiện hơn trong việc tư vấn người tiêu dùng. Điều này kéo theo thắc mắc Có nên sử dụng cùng một kích thước hình ảnh cho fanpage và website?
Theo khuyến nghị của chúng tôi, bạn tránh việc thực hiện điều này. Bởi vì với website và facebook là thành viên độc lập và tiêu chuẩn của nó cũng không hề giống nhau nên việc bạn sử dụng kích thước ảnh chuẩn trên website và facebook là vấn đề hoàn toàn tránh việc. Nếu bạn không chịu tối ưu mà vẫn muốn dùng chung một hình ảnh thì việc hiển thị của nó sẽ không đạt được như bạn mong đợi đâu.
Dưới đây là những kích thước ảnh đúng cho bạn khi đăng lên facebook, tham khảo và ghi chú lại nhé!
- Kích thước ảnh đại diện:tỷ lệ vuông 300 x 300 pixel hoặc 2048 x 2048 pixelKích thước ảnh bìa fanpage:máy tính 820 x 312 pixel, di động 820 x 462 pixelKích thước ảnh bìa trang thành viên:640 x 360 pixel.Kích thước ảnh đăng bài:900 x 900 pixel, 1200 × 900 pixels, 900 × 1200 pixels
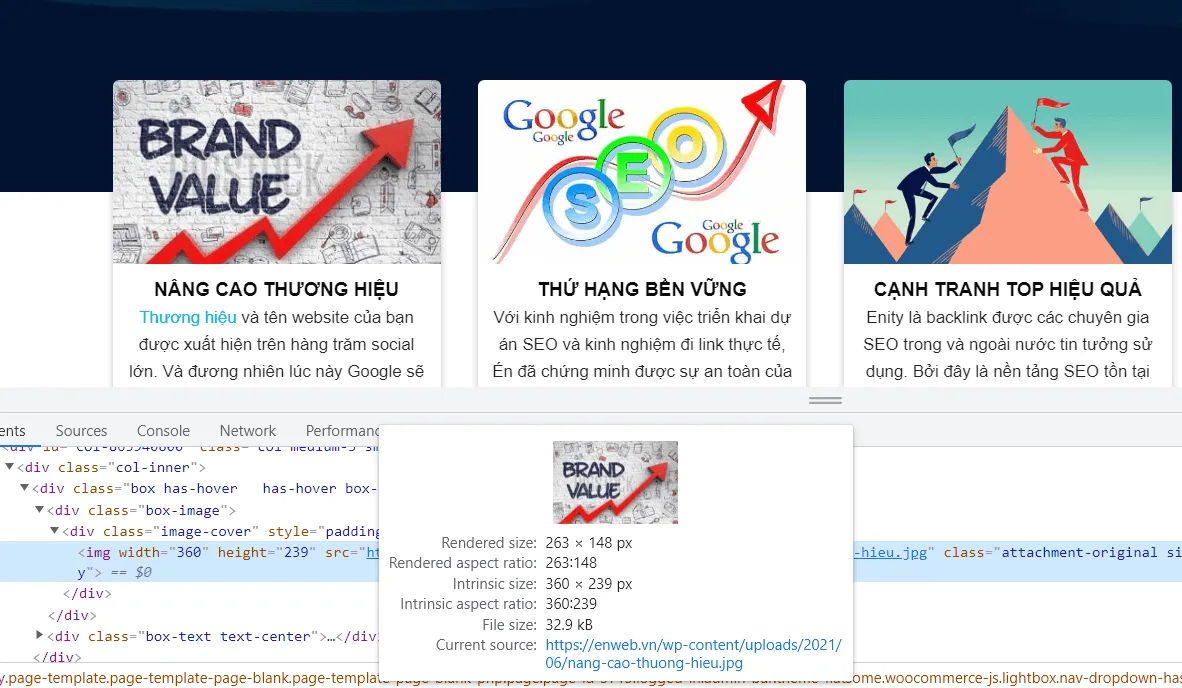
Cách xem kích thước hình ảnh trên website
Có một cách kiểm tra kích thước hình ảnh webiste vô cùng đơn giản, chỉ với vài thao tác đơn giản là bạn hoàn toàn có thể kiểm tra được ngay
- Đầu tiên bạn click chuột phải vào hình ảnh cần kiểm traChọn InspectLúc này khung chứa hình ảnh sẽ hiển thị kích thước. Trong trường hợp, bạn không thấy được kích thước, hãy trỏ chuột vào dòng lệnh chứa hình ảnh khi đó bạn hoàn toàn có thể kiểm tra được kích thước hình ảnh website.

Công cụ điều chỉnh kích thước ảnh chuẩn trên website 2022
Thông thường, những hình ảnh mà bạn sử dụng thường không còn kích thước chuẩn trên website. Do đó, việc bạn cần làm thời điểm hiện nay đó đó là vấn đề chỉnh lại kích thước hình ảnh trước khi chính thức đăng lên website.
Sử dụng phần mềm có sẵn của Windows
Với hệ điều hành Windows thì làm thế nào hoàn toàn có thể thiếu được Paint. Đây sẽ là công cụ điều chỉnh kích thước ảnh chuẩn trên website vô cùng tiện lợi đấy!
Các bước thực hiện như sau;
Bước 1: Mở Paint vào Open File và chọn hình ảnh cần điều chỉnh
Bước 2: Chọn Resize trên thanh công cụ
Bước 3: Điều chỉnh kích thước hình ảnh
Bước 4: Lưu lại và đăng lên website
Sử dụng công cụ Online
Công cụ Canva
Canava không hề là một tên gọi xa lạ với dân freelancer nữa. Đây là một trong những công cụ sửa đổi hình ảnh phổ biến để điều chỉnh kích thước ảnh chuẩn trên website và có tương hỗ tiếng Việt. Ở đây cũng luôn có thể có một kho hình ảnh không lồ với kích thước hình ảnh chuẩn, bạn chỉ việc một chút ít thay đổi là sẽ đã có được tấm hình ưng ý.
Công cụ Pixlr
Pixlr là công cụ nhờ vào điện toán đám mây để đưa ra bộ công cụ sửa đổi và thiết kế hình ảnh online, bạn cũng hoàn toàn có thể ghi chép màn hình hiển thị và chia sẻ file của hình ảnh nữa.
Công cụ Fotor
Đây là công cụ online điều chỉnh hình ảnh miễn phí hoàn toàn. Ngoài việc điều chỉnh được kích thước bạn còn tồn tại thể điều chỉnh độ tương phản, độ sáng, cân đối trắng, bão hoà, xoay hình, chỉnh hướng hay làm mờ hình ảnh,.
Điều chỉnh bằng phần mềm thiết kế
Nếu bạn thường xuyên điều chỉnh để tạo hình ảnh chuẩn trên website, chúng tôi khuyên bạn nên đầu tư một phần mềm thiết kế chuyên nghiệp và dành thời gian để học chúng. Có những phần mềm phổ biến như sau:
Adobe Photoshop
Photoshop là phần mềm vô cùng quen thuộc trong thiết kế, nó được sử dụng phổ biến trong nhiều nghành gồm có cả việc sửa đổi hình ảnh. Với những thao tác cơ bản như cắt và điều chỉnh kích thước thì việc sử dụng cũng tương đối thuận tiện và đơn giản. Bạn hoàn toàn có thể nghiên cứu và phân tích và học tập qua những video Youtube.
Krita
Krita có những tính năng và công cụ tương đối giống Photoshop. Bạn hoàn toàn có thể nghiên cứu và phân tích và sửa ảnh hoàn toàn miễn phí thông qua công cụ này.
Paint.NET
Tuy Paint.Net có giao diện không được đẹp mắt như hai phần mềm trên nhưng cách sử dụng cũng không thật phức tạp và trở ngại vất vả. Bạn hoàn toàn có thể tham khảo và học cách sử dụng nó.
Lời kết
Trên đây là những chia sẻ của chúng tôi trong việc đăng kích thước ảnh chuẩn trên website. Hy vọng với những chia sẻ này của Enweb sẽ giúp bạn phần nào trong quá trình tối ưu website, đưa trang web ngày càng lên thứ hạng cao trên bảng xếp hạng của Google. Chúc những bạn thành công!

Clip Cách xem kích thước ảnh trên web ?
Bạn vừa đọc tài liệu Với Một số hướng dẫn một cách rõ ràng hơn về Clip Cách xem kích thước ảnh trên web tiên tiến nhất
Share Link Down Cách xem kích thước ảnh trên web miễn phí
Pro đang tìm một số trong những ShareLink Download Cách xem kích thước ảnh trên web Free.
Thảo Luận thắc mắc về Cách xem kích thước ảnh trên web
Nếu sau khi đọc nội dung bài viết Cách xem kích thước ảnh trên web vẫn chưa hiểu thì hoàn toàn có thể lại phản hồi ở cuối bài để Mình lý giải và hướng dẫn lại nha
#Cách #xem #kích #thước #ảnh #trên #web – 2022-02-27 08:34:05