Kinh Nghiệm về Hướng dẫn sử dụng ai cs6 2022
Bùi Trung Minh Trí đang tìm kiếm từ khóa Hướng dẫn sử dụng ai cs6 được Update vào lúc : 2022-09-14 22:36:42 . Với phương châm chia sẻ Bí quyết về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi đọc tài liệu vẫn ko hiểu thì hoàn toàn có thể lại Comment ở cuối bài để Tác giả lý giải và hướng dẫn lại nha.Hệ thống bài học kinh nghiệm tay nghề Adobe illustrator (Ai) được bố trí theo hướng dẫn rõ ràng từng bước thực hiện
Bài 1: Làm thế nào để vẽ một đối tượng tùy chỉnh với Glass Texture
Adobe Illustrator là một chương trình vẽ vector, thường được sử dụng để vẽ hình minh hoạ, phim hoạt hình, biểu đồ, đồ thị. Adobe Illustrator được dùng để thiết kế : như thiết kế những sản phẩm trong ngành thiết kế quảng cáo, thiết kế in ấn, thiết kế logo, thiết kế bản hiệu, thiết kế thời trang, thiết kế thiệp mời, Tạo những sản phẩm tờ rơi, Cataloge, Card Visit, Broucher, Profile,vẽ phim hoạt hình, tích hợp hoạt động và sinh hoạt giải trí cho Flash...Adobe Illustrator ưu diểm là thuận tiện và đơn giản thay đổi và trao đổi tài liệu ,kích thước file nhẹ, thuận tiện và đơn giản tương thích với Photoshop, Corel Draw, và tương hỗ in ấn rất tốt.
Hôm nay, trung tâm TIN HỌC KEY xin ra mắt đến những bạn một khối mạng lưới hệ thống bài tập thực hành vẽ những đối tượng trong Adobe illustrator (Ai) được bố trí theo hướng dẫn rõ ràng tiến trình thực hiện rõ ràng để những bạn thuận tiện và đơn giản thực hành theo (khối mạng lưới hệ thống bài học kinh nghiệm tay nghề này được sưu tầm từ vectips.com, nội dung bài viết gốc hoàn toàn bằng tiếng Anh, được TIN HỌC KEY biên soạn lại, một số trong những phần dịch còn chưa hoàn hảo nhất và để nguyên bản nhằm mục đích tránh sự hiểu sai ý nghĩa, bạn đọc hoàn toàn có thể nhấp vào đây để đóng góp bài dịch giúp khối mạng lưới hệ thống bài học kinh nghiệm tay nghề của tất cả chúng ta hoàn hảo nhất hơn, trân trọng cám ơn!). Hy vọng khối mạng lưới hệ thống bài học kinh nghiệm tay nghề này sẽ mang lại cho bạn những kiến thức và kỹ năng hữu ích trong quá trình bạn học Adobe illustrator (Ai).
Chúc những bạn thành công!
Chúng ta cùng khởi đầu bài học kinh nghiệm tay nghề nhé!
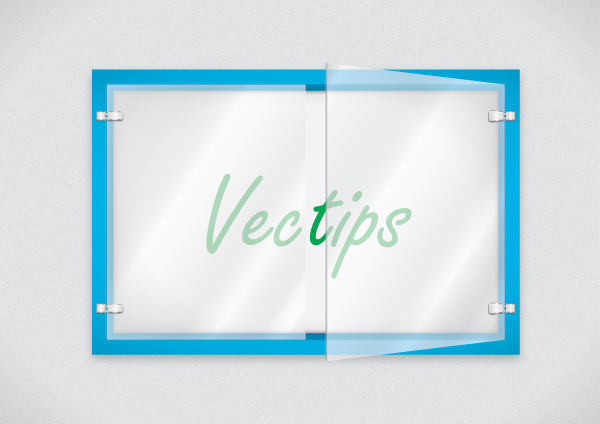
Đây là hình ảnh tất cả chúng ta sẽ tạo ra:

Bước 1:
Mở Adobe Illustrator và tạo một tài liệu mới (Ctrl + N). Chọn CMYK Color Mode, 300 PPI Raster Effects và chắc như đinh rằng Align mới Đối tượng Pixel Grid là không được trấn áp.
Tiếp theo, vào Edit> Preferences> General và thiết lập bàn phím Tăng đến 1 pt.

Bước 2:
Chọn công cụ Rectangle Tool (M) và vẽ một 600 x 400px hình chữ nhật, sau đó điền nó với C = 80 M = 0 Y = 0 K = 0 và chắc như đinh rằng không khởi sắc gạch.

Bước 3:
Chon hình chữ nhật mà tất cả chúng ta đã tạo ra trước đó rồi chọn Object > Path > Offset Path sau đó nhập giá trị -20px.
Một hình chữ nhật mới sẽ được tạo ra. Hãy chắc như đinh rằng bạn chọn nó và tạo một bản sao ở phía trước nó (Ctrl + C> Ctrl + F). Chọn bản sao và vào Object > Path > Offset Path và nhập giá trị -10px. Bây giờ nếu bạn nhìn vào xuất hiện Panel (Window> Appearance Panel) bạn sẽ có 4 hình chữ nhật.

Bước 4:
Đây là bước tạo ra những khung viền bên phía ngoài. Chọn những hình chữ nhật được dán nhãn (1) và (2) trong hình dưới đây và đi đến Object> Compound Path> Make (Ctrl + 8). Bây giờ chọn hình chữ nhật được dán nhãn (3) và (4) từ hình ảnh dưới đây và một lần nữa chọn Object> Compound Path> Make (Ctrl + 8).

Bước 5:
Đây là bước để tạo bốn đường nét. Chọn công cụ Line Tool () và vẽ bốn dòng ở những góc cho đường vẽ màu vàng. Chọn bốn dòng bạn đã tạo ra và đường màu vàng; sau đó từ Pathfinder Panel chọn Divide. Một nhóm với năm con phố sẽ xuất hiện. Chỉ cần chọn nhóm và tách nhóm (Ctrl + Shift + G).

Bước 6:
Chọn con phố màu lục lam và từ Bảng điều chỉnh Appearance. Thêm mới Fill (xem nút nhấn từ hình ảnh dưới đây) và điền với C = 80 M = 0 Y = 0 K = 0 . Từ Transparency Panel (Window > Transparency Panel), giảm opacity đó điền vào 10% và thiết lập Blending Mode để Multiply. Với điền thứ hai, vào Effect> Sketch> Lưu ý giấy, và trong hộp thoại, nhập những giá trị mà bạn nhìn thấy dưới đây.

Bước 7:
Từ Appearance Panel điền thêm lần thứ 3, lần này là Black to White radial gradient fill (Window > Gradient Panel) . Với lần điền ở đầu cuối được tạo ra từ những transparancy Panel, giảm Opacity xuống còn 35%, sau đó thiết lập chính sách Blending thành Multiply .

Bước 8:
Đây là bước thêm drop shadow vào khung. Chọn toàn bộ đường compund, và chọn Effect> Stylize> Drop Shadow, sau đó nhập vào những giá trị mà bạn nhìn thấy trong hình dưới đây.

Bước 9:
Bây giờ chọn bốn hình mà tất cả chúng ta đã tạo ra trong bước 5, và điền chúng với C = 100 M = 0 Y = 0 K = 20.

Bước 10:
Chọn tất cả bốn hình, và điền thêm Appearance Panel (xem nút được đánh dấu từ hình ảnh dưới đây). Sau đó, chọn C = 100 M = 0 Y = 0 K = 20 . Từ Transparency Panel, giảm opacity đó điền vào 10% và thiết lập Blending Mode để Multiply. Với phần điền thứ hai chọn, Effect > Sketch > Note Paper, và trong hộp thoại, nhập những giá trị mà bạn nhìn thấy dưới đây .

Bước 11:
Thêm một ô điền Gradient Panel , thiết lập kiểu tuyến tính và sắc tố từ Black to White. Từ Transparency Panel, giảm Opacity xuống 20%, và thiết lập chính sách Blending thành Multiply . Đối với mỗi đường, thiết lập những góc như bạn thấy trong hình dưới đây là tất cả chúng ta nên phải có một darker Cyan trong khung.

Bước 12:
Chọn màu nền của Cabinet (xem bước 5 khi chúng tôi chia khung bên trong), và thiết lập đầy sắc tố để C = 0 M = 0 Y = 0 K = 5 . Thêm mới, lần này nó nên phải được một radial Gradient fill (bạn hoàn toàn có thể tìm thấy nó trong bảng swatches) . Từ Appearance Panel chọn ô điền gradient, và giảm opacity đến 40%; sau đó thiết lập Blending Mode sang Multiply . Chọn toàn bộ đường (không riêng gì có điền vào) và thêm một Inner Glow (Effect> Stylize> Inner Glow). Sau đó, trong hộp thoại, nhập những giá trị tương tự như trong hình dưới đây.

Bước 13:
Với hình chữ nhật trước được lựa chọn (từ bước 12), đi đến Appearance Panel, và thêm bốn nét đen chiều rộng từ 1px đến 4px . Cho tất cả, giảm Opacity đến 7%, và thiết lập chính sách Blending thành Multiply.

Bước 14:
Bây giờ tất cả chúng ta có cơ sở cho thiết kế, hãy để một phần tạo glass doors. Bằng cách sử dụng công cụ Rectangle Tool (M), tạo ra hình chữ nhật 279 x 358px . Hãy chắc như đinh rằng không áp dụng nét gạch, và điền vào những hình với một gradient tuyến tính.

Bước 15:
Dán bản sao đối xứng (như trong hình dưới đây) ở ôi đã tạo ra trước đó. Với công cụ White Arrow Tool (A), chọn những điểm neo được đánh dấu trong hình dưới đây, và di tán qua bên phải 30px, sau đó lên hoặc xuống 30px tùy thuộc vào điểm mà bạn đã chọn để "mở" cánh cửa bên trái.

Bước 16:
Bây giờ tất cả chúng ta tạo ra những cạnh của ô bên phải. Sao chép và dán hình hai lần (Ctrl + C> Ctrl + F> Ctrl + F) . Di chuyển những bản sao đầu tiên (1) bên trái 2px ; sau đó chọn cả hai bản sao và nhấn Minus Front nút từ Pathfinder Panel . Điền vào những hình dạng kết quả với C = 0 M = 0 Y = 0 K = 40 . Từ Transparency Panel, giảm Opacity xuống 70% .

Bước 17:
Bằng cách sử dụng công cụ Rectangle Tool (M), vẽ một hình chữ nhật 10 x 10px ; sau đó điền nó với một linear gradient ba màu.

Bước 18:
Làm hai bản sao (Ctrl + C> Ctrl + F> Ctrl + F) của hình tất cả chúng ta đã tạo ra previosuly, sau đó chọn hình dạng đầu và di tán nó xuống 1px. Chọn cả hai bản sao và nhấn Minus Front nút từ Pathfinder Panel. Điền vào hình với màu trắng opacity từ Transparency Panel đến 70%.

Bước 19:
Từ Bảng điều chỉnh Appearance, thêm một tuyến tính Gradient Stroke (chỉ có trong Illustrator phiên bản 16 trở lên) . Sau đó, thêm hai đổ bóng (Effect> Stylize> Drop Shadow) . Khi bạn thêm Drop Shadow thứ hai, Illustrator sẽ hỏi bạn nếu bạn thực sự muốn thêm một hình mới, nói có. Nhập những giá trị từ những ảnh chụp màn hình hiển thị dưới đây. Bây giờ lặp lại thủ tục rất tương tự cho phần còn sót lại của hình dạng để tạo ra một chiếc gì đó tương tự như thiết kế ở đầu cuối bạn nhìn thấy dưới đây.

Đây là hình ảnh hoàn thiện của tất cả chúng ta:

[Bạn có thể nhấp vào đây để xem phiên bản gốc bằng tiếng Anh]
Nếu bạn có nhu yếu học khóa học Adobe illustrator (Ai) vui lòng NHẤP VÀO ĐÂY để xem rõ ràng về khóa học hoặc NHẤP VÀO ĐÂY để gửi thắc mắc về khóa học của bạn cho chúng tôi.
Những nội dung bài viết có nội dung liên quan khác:
Phím tắt trong phần mềm Illustrator (AI)
Giáo trình illustrator cs6 tiếng việt
Trung tâm TIN HỌC KEY
ĐC : 203-205 Lê Trọng Tấn – Sơn Kỳ - Tân Phú – TPHCM
ĐT : (028) 22 152 521
Web : key.com
Tải thêm tài liệu liên quan đến nội dung bài viết Hướng dẫn sử dụng ai cs6