Kinh Nghiệm về Soan mail html trong gmail Mới Nhất
Hà Trần Thảo Minh đang tìm kiếm từ khóa Soan mail html trong gmail được Update vào lúc : 2022-10-28 13:04:06 . Với phương châm chia sẻ Bí kíp về trong nội dung bài viết một cách Chi Tiết 2022. Nếu sau khi tham khảo nội dung bài viết vẫn ko hiểu thì hoàn toàn có thể lại Comments ở cuối bài để Mình lý giải và hướng dẫn lại nha.Xin chào bạn! Gần đây, mình có làm một số trong những website static (chỉ gồm HTML5, CSS3 và JavaScript). Trong số đó, website có một phần là contact form (liên hệ). Sau một hồi tìm kiếm google, tôi đã tìm ra một phương pháp rất hay giúp bạn gửi email bằng HTML bằng phương pháp sử dụng Formspree.io. Vậy cách này còn có những ưu điểm gì?
Nội dung chính Show- Test thử trên test.formspree.ioBước 1: Sửa nội dung formBước 2: Nhập nội dung vào formBước 3: Xác minh emailTriển
khai gửi email bằng HTMLMột số tính năng nâng caoKết luận
Sau đây là một vài ưu điểm khi gửi mail bằng HTML và Formspree:
- Chỉ cần triển khai form trên HTMLKhông cần xử lý trong JavaScript, PHP,...Không cần đăng ký tài khoản
Với những ưu điểm trên mình quyết định dùng nó ngay mà không cần tìm kiếm google thêm xem còn cách nào khác nữa hay là không.
Test thử trên test.formspree.io
Việc đầu tiên cần làm là phải dùng thử xem nó hoạt động và sinh hoạt giải trí ra làm sao. Để dùng thử, bạn vào trang test.formspree.io và tuân theo hướng dẫn sau:
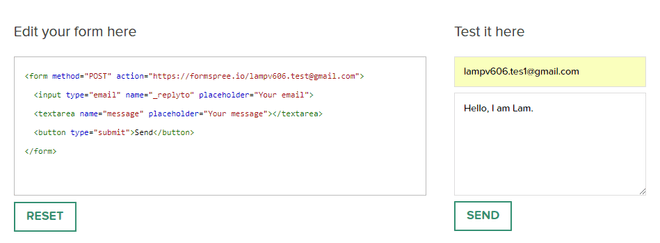
Bước 1: Sửa nội dung form
Bạn thay đổi giá trị của thuộc tính action trong form thành dạng:
Với [email protected] là địa chỉ mà bạn muốn dùng để nhận mail.
Ví dụ của tớ là:
Khi đó ta có:
Như vậy là đã hoàn thành xong phần setup form.

Bước 2: Nhập nội dung vào form
Trong bước này, bạn sẽ đóng vai trò là người gửi email đến địa chỉ đã thông số kỹ thuật trong form ở bước 1.
Bạn sẽ nhập địa chỉ email vào mục Your email (để ý quan tâm là phải đúng chuẩn, có chữ @) và nội dung mà bạn muốn gửi vào phần Your message. Nhập xong, bạn chọn Send để gửi.
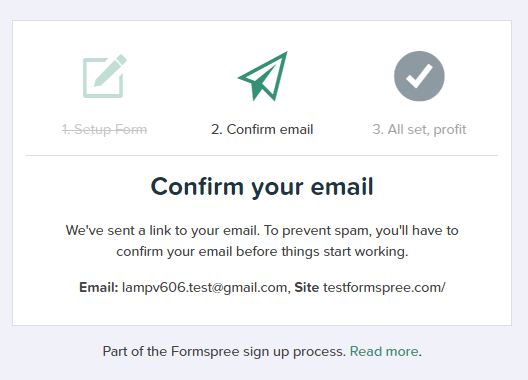
Lúc này, trang web thông báo rằng bạn cần xác minh email.

Bước 3: Xác minh email
Bạn sẽ cần vào email mà bạn muốn nhận (email đã setup trong form ở bước 1, không phải email vừa nhập ở bước 2) để xác nhận. Bạn nhấn vào button Confirm Form là hoàn thành xong.
Từ nay về sau, mọi người hoàn toàn có thể gửi email trực tiếp cho bạn thông qua form này mà không cần xác nhận nữa.
Chú ý: với mỗi địa chỉ trang web chứa form (ví dụ ở đây là ://test.formspree.io), bạn nên phải test thử để xác minh một lần đầu tiên. Nghĩa là việc xác minh nhờ vào địa chỉ trang web, không phải theo địa chỉ email. Vậy nên, khi bạn sử dụng form ở một địa chỉ khác (ví dụ ://abc.com), với cùng email như trên, thì bạn vẫn nên phải xác minh lại.
Triển khai gửi email bằng HTML
Có lẽ bạn sẽ muốn test thử trên local trước khi làm trên website của tớ. Nhưng khi áp dụng cách gửi email bằng HTML và Formspree này, bạn buộc phải triển khai trên một website thật mà không làm trên local được.
Giải pháp là bạn hoàn toàn có thể sử dụng github.io hoặc codepen.io. Mình thì thích dùng Codepen hơn vì nó nhanh và hoàn toàn có thể nhúng vào blog wordpress.
Demo đây nhé:
So với ví dụ trên, tôi chỉ thêm phần Name để ghi họ tên, còn sót lại thì hoàn toàn không khác gì hết. Về cơ bản, đến đây, bạn đã hoàn thành xong được trách nhiệm gửi email bằng HTML. Sau đây, là một số trong những tính năng nâng cao khác mà bạn hoàn toàn có thể xem xét thêm vào.
Một số tính năng nâng cao
Ngoài những tính năng cơ bản như trên, formspree còn tương hỗ một vài những tính năng nâng cao khác ví như:
_replyto
Trường này hoàn toàn có thể dùng để thay thế cho phần email. Khi đó, bạn hoàn toàn có thể reply trực tiếp cho những người dân đã submit form này.
_next
Mặc định, sau khi gửi thành công sẽ có một trang thông báo mặc định của Formspree. Tuy nhiên, bạn hoàn toàn có thể thay thế nó bằng một trang khác của riêng bạn.
_subject
Dùng để thêm vào tiêu đề mail. Qua đó, bạn hoàn toàn có thể reply lại người gửi mà không cần sửa lại phần subject.
_cc
Dùng để thêm địa chỉ email vào trường cc.
Nếu bạn muốn mail này cc cho nhiều người thì hoàn toàn có thể thêm vào nhiều email, phân cách nhau bởi dấu phẩy.
_format
Phần này được cho phép bạn nhận email dạng plain text.
_language
Sau khi bạn nhấn gửi, sẽ có phần hiện reCAPTCHA để xác minh bằng tiếng anh. Bạn hoàn toàn có thể thay đổi ngôn từ tùy thích bằng phương pháp sử dụng thuộc tính này.
Hiện tại, có nhiều ngôn từ được support, nhưng chưa tồn tại Tiếng Việt.
_gotcha
reCAPTCHA dùng để tránh spam. Tuy nhiên, bạn vẫn hoàn toàn có thể sử dụng thuộc tính này để bỏ qua phần hiện reCAPTCHA.
Kết luận
Trên đây, tôi đã trình bày cách gửi email bằng HTML sử dụng Formspree.
Trước khi kết thúc nội dung bài viết, mình yêu thích nhấn mạnh vấn đề lại là: ứng với mỗi website triển khai form này, bạn nên phải xác minh một lần đầu tiên.
Hy vọng nội dung bài viết này hoàn toàn có thể giúp bạn biết phương pháp gửi email bằng HTML để hoàn toàn có thể triển khai trên những website của tớ.
Xin chào và hẹn hội ngộ bạn trong nội dung bài viết tiếp theo, thân ái!
★ Nếu bạn thấy nội dung bài viết này hay thì hãy theo dõi mình trên Meta để nhận được tin báo khi có nội dung bài viết tiên tiến nhất nhé:
Tải thêm tài liệu liên quan đến nội dung bài viết Soan mail html trong gmail